
Die moderne digitale Welt bietet eine Vielzahl mobiler Geräte. Somit ist ein Website-Design, das an unterschiedliche Größen angepasst ist, eine Notwendigkeit. Responsive Websites sorgen für eine gute Benutzererfahrung, da sie unabhängig vom verwendeten Gerät wie beabsichtigt erscheinen und funktionieren. Das Erstellen einer responsive Website mit HTML und CSS erfordert normalerweise Programmierkenntnisse, aber Tools wie Elementor können bei der Erstellung helfen, ohne dass Code geschrieben werden muss. Elementor ermöglicht es dem Autor, zwischen Desktop-, Tablet- und mobiler Ansicht zu wechseln sowie Spaltenbreiten, Schriftarten und viele weitere Einstellungen separat anzupassen.
Mit Elementor eine Website responsive gestalten: Ein Überblick
Da immer mehr Menschen mit ihren mobilen Geräten auf Websites zugreifen, ist es für Website-Besitzer unerlässlich, sicherzustellen, dass ihre Website vollständig responsive ist. Hier kommt Elementor ins Spiel. Elementor ist ein beliebter Page Builder, mit dem Website-Besitzer eine vollständig responsive Website erstellen können, ohne über Programmierkenntnisse zu verfügen.
Elementor bietet eine benutzerfreundliche Oberfläche, mit der Sie Ihre Website ganz einfach entwerfen und an Ihre speziellen Bedürfnisse anpassen können. Mit Elementor können Sie das Layout anpassen, neue Elemente hinzufügen und Änderungen an Ihrer Website mit nur wenigen Klicks vornehmen. Elementor enthält außerdem eine Reihe von vorgefertigten Vorlagen, die Sie als Ausgangspunkt verwenden oder an Ihre Marke anpassen können.
Elementor ist so konzipiert, dass es nahtlos mit WordPress zusammenarbeitet. Dies macht es einfach, Elementor in Ihre bestehende Website zu integrieren oder eine neue Website von Grund auf zu erstellen. Zudem integriert Elementor das responsive Design vollständig in den Drag-&-Drop-Editor.
Der Viewport

Ein Viewport ist der Bereich eines Bildschirms, der zum Anzeigen einer Webseite verwendet wird. Die Größe des Viewports wird durch die Bildschirmgröße des Geräts bestimmt. Dies ist grundlegend zu verstehen, wenn Sie eine responsive Website entwerfen. Beispielsweise ist der Viewport eines Mobiltelefons in der Regel viel kleiner als der eines Desktop-Computers, sodass der Inhalt einer Webseite neu formatiert werden muss, damit er auf den Bildschirm des Mobilgeräts passt.
Die Größe des Viewports ist entscheidend für das Layout einer Website im Responsive Mode, da sie die Breite des Inhaltsbereichs und dessen Darstellung bestimmt. Sie haben möglicherweise ein zweispaltiges Layout auf einem Desktop, aber auf einem mobilen Gerät kann das Layout in eine einspaltige Anzeige geändert werden, die zum Viewport des Geräts passt.
Elementor für Responsive Design verwenden

Mit Elementor können Sie ganz einfach eine vollständig responsive Website erstellen, die auf allen Geräten gut aussieht. Mit den leistungsstarken responsiven Bearbeitungsfunktionen können Sie das Layout, den Stil und den Inhalt Ihrer Seite für verschiedene Bildschirmgrößen anpassen und so sicherstellen, dass Ihre Website allen Besuchern ein nahtloses Erlebnis bietet, unabhängig davon, welches Gerät sie verwenden. So gehen sie Schritt für Schritt vor:
- Elementor installieren: Um mit Elementor zu beginnen, müssen Sie das Plugin zunächst auf Ihrer WordPress-Website installieren.
- Erstellen Sie eine neue Seite: Gehen Sie nach der Installation zu Ihrem WordPress-Dashboard und erstellen Sie eine neue Seite. Wählen Sie im Seiteneditor „Mit Elementor bearbeiten“, um mit der Gestaltung Ihrer Seite zu beginnen.
- Responsive Bearbeitung verwenden: Elementor bietet einen responsiven Bearbeitungsmodus, mit dem Sie das Layout, den Stil und den Inhalt Ihrer Seite für verschiedene Bildschirmgrößen anpassen können.
- Bearbeiten Sie für verschiedene Bildschirmgrößen: Sobald Sie die responsive Bearbeitung aktiviert haben, können Sie damit beginnen, Änderungen für verschiedene Bildschirmgrößen vorzunehmen. Sie können zum Beispiel das Layout ändern, bestimmte Elemente ein- oder ausblenden, die Schriftgröße ändern und vieles mehr.
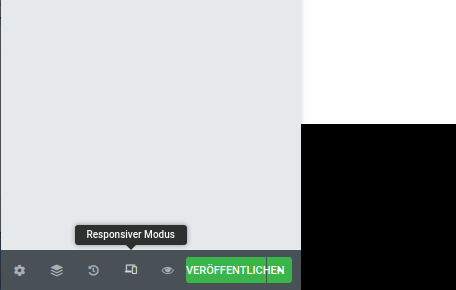
- Vorschau der Änderungen: Nachdem Sie Änderungen vorgenommen haben, können Sie eine Vorschau Ihrer Seite anzeigen, um zu sehen, wie sie auf verschiedenen Geräten aussieht. Sie können eine Vorschau Ihrer Änderungen anzeigen, indem Sie auf die Gerätesymbole in der oberen linken Ecke des Seiteneditors klicken.
- Änderungen veröffentlichen: Wenn Sie mit Ihren Änderungen zufrieden sind, veröffentlichen Sie sie, indem Sie auf die Schaltfläche „Veröffentlichen“ in der oberen rechten Ecke des Seiteneditors klicken.
Die Einstellungen für Handy, Tablet und Desktop anpassen

In Elementor bieten Mobil-, Tablet- und Desktop-Konfigurationen Benutzern eine Reihe unterschiedlicher Anpassungen für das Responsive Design. Ganz gleich, ob es sich um die Änderung der Schriftgröße, der Randgröße oder sogar der Farbe eines Elements handelt, Benutzer können ihre Anpassungen per Mausklick durchführen:
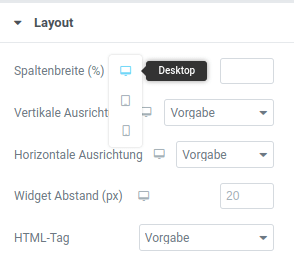
- Um diese Einstellungen anzupassen, suchen Sie nach dem Ansichtsfenstersymbol neben dem Element, das Sie ändern möchten.
- Klicken Sie auf das Gerätesymbol, das der erforderlichen Anpassung entspricht.
- Nun können sie für diesen Geräte-Typen die Einstellungen tätigen, ohne dass dies die Ansicht auf den anderen Geräte-Typen beeinträchtigt.
Darüber hinaus können Benutzer zwischen den verschiedenen Viewports wechseln, um sich ein Bild davon zu machen, wie ihre Anpassungen auf verschiedenen Geräten aussehen werden.
Steuerung von responsiven Hintergrundbildern
Elementor verfügt über eine auf Geräte reagierende Funktion für Hintergrundbilder, jedoch mit zusätzlichen Optionen zur Anpassung auf jedem Gerät:
- Hintergrund-Bild: Sie haben die Möglichkeit, für jedes Gerät ein anderes Hintergrundbild auszuwählen, sei es eine Version desselben Fotos in der richtigen Größe oder etwas ganz anderes.
- Anzeige-Optionen für Hintergrund-Bild: Darüber hinaus können Sie noch einen Schritt weiter gehen und auf jedem Gerät eine andere Bildpositionierung, -befestigung, -wiederholung und -größe vorgeben, um genau zu bestimmen, welcher Teil des Bildes auf verschiedenen Gerätebildschirmen sichtbar ist.
Sichtbarkeit von Elementen einstellen

Sie können je nach Gerätetyp entscheiden, ob ein bestimmter Bereich sichtbar oder unsichtbar sein soll.
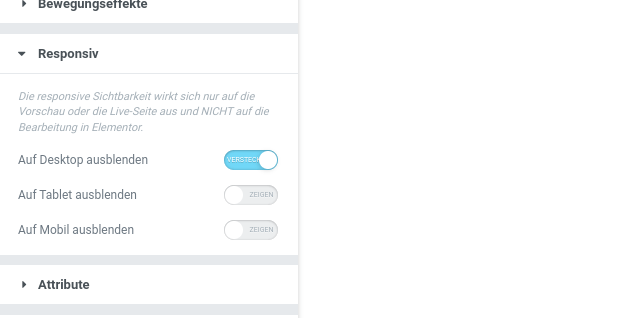
- Um Ihre Sichtbarkeitsoptionen festzulegen, gehen Sie zur Seite „Abschnittseinstellung“ > „Erweitert“ > „Responsiv“
- Wählen Sie entweder „Auf Desktop ausblenden“, „Auf Tablet ausblenden“ oder „Auf Mobil ausblenden“.
Wenn Sie ein Element ausblenden und zu der Ansicht wechseln, in der es ausgeblendet ist, können Sie feststellen, dass es „stumm“ geschaltet ist. Dies lässt Sie wissen, dass das Element auf der Live-Site ausgeblendet ist, es Ihnen aber dennoch möglich ist, es nach Bedarf zu bearbeiten.
Sie können den Bereich speziell für die jeweilige Ansicht bearbeiten, in der er nicht ausgeblendet wird. Wenn er beispielsweise auf Mobilgeräten sichtbar, aber auf Desktops und Tablets ausgeblendet ist, können Sie Änderungen in der mobilen Ansicht vornehmen.
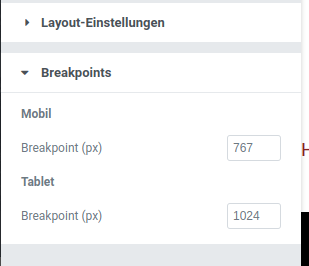
Die Breakpoints für Mobile & Tablet

Das Layout einer Webseite kann auf bestimmte Breiten zugeschnitten werden, was ein optimales Anzeigeerlebnis über mehrere Gerätegrößen ermöglicht. Sogenannte Breakpoints setzen im responsiven Design den Schwellwert fest, zwischen denen die Ansichten für Mobil, Tablet und Desktop unterschieden werden. Um die Breakpoints individuell zu setzen, gehen sie wie folgt vor:
- Klicken Sie auf der Elementor-Seite oder im Post-Editor auf das Burger-Menü in der oberen linken Ecke des Widget-Panels,
- Navigieren sie zu Website-Einstellungen > Anordnung > Haltepunkte.
- Sie können dann den Breakpoint von Mobil und Tablet in Pixel separat festlegen.
- Navigieren Sie nach dem Speichern Ihrer Änderungen zur Registerkarte „Allgemein“ in Elementor > Tools“ und wählen Sie „CSS & Daten neu generieren“, um die Änderungen zu übernehmen.
Spaltenanordnung festlegen

Um eine optimale Anzeige von Inhalten über verschiedene Bildschirmgrößen hinweg zu gewährleisten, ist es wichtig, die Reihenfolge der Spalten im Responsive-Modus neu anordnen zu können. Wenn die Bildschirme kleiner werden, kann die ursprüngliche Spaltenanordnung unordentlich und schwer lesbar werden.
Durch die Änderung der Spaltenreihenfolge und die Möglichkeit, dass sich der Inhalt bei abnehmender Bildschirmgröße effektiver neu ausrichtet, wird die Benutzererfahrung verbessert. Um die Spaltenreihenfolge durchzuführen, navigieren Sie zu Abschnitt „Spalten-Einstellungen > Erweitert > Responsiv > Spalten umkehren“ und schalten Sie sie für Tablet und/oder Mobil ein.
Geräteübergreifend testen

Wenn Sie Änderungen an einer responsiven Website vornehmen, ist es wichtig zu verstehen, wie diese Änderungen auf verschiedene Bildschirmgrößen übertragen werden. Wenn beispielsweise eine Änderung an der Kopfzeile einer Website vorgenommen wird, z. B. das Hinzufügen eines Dropdown-Menüs mit Unterkategorien, wirkt sich dies auf alle Bildschirmgrößen aus, die diese Kopfzeile verwenden.
Wenn die Schriftgröße verkleinert oder die Hintergrundfarbe geändert wird, werden die gleichen Änderungen für alle Geräte implementiert. Es ist wichtig, Änderungen auf verschiedenen Bildschirmgrößen zu testen, um sicherzustellen, dass sie konsistent sind und auf allen Geräten gut aussehen. Beispielsweise müssen Sie möglicherweise das Layout des Dropdown-Menüs anpassen, um es an eine kompaktere Anzeigegröße anzupassen.

