
Die Seitengeschwindigkeit ist für Webseiten-Besucher von entscheidender Bedeutung, da sie sich direkt auf ihr Surferlebnis auswirkt. Websites, die schneller geladen werden, werden von Benutzern bevorzugt, insbesondere von Benutzern mobiler Geräte. Page Speed Testing bietet Website-Besitzern eine zuverlässige Möglichkeit, die Geschwindigkeit ihrer eigenen Websites zu beurteilen und so Verbesserungspotenziale zu identifizieren.
Mit dem Quandes Website-Checker stellen wir ein kostenloses Tool zur Verfügung, um hilfreiche Metriken zum Testen der Website-Geschwindigkeit bereitzustellen. Es bietet umfassende Daten über die Ladezeiten einer Website und bewertet jedes Element, das die Ladegeschwindigkeit einer Website beeinflussen kann, genau.
Auf diese Weise können Webseiten-Betreiber von einer zuverlässigen Methode zur Überwachung der Webseiten-Leistung profitieren und wertvolle Erkenntnisse darüber gewinnen, welche Bereiche verbessert werden müssen, um die Gesamtladezeit der Website zu verkürzen.
Die Website-Leistung mit Google Lighthouse messen
Das Page Speed Testing vom Quandes Website Checker basiert auf Google Lighthouse. Dies ist ein Analysetool, das auf dem Chrome-Browser basierend und für die SEO-On-Page-Analyse häufig verwendet wird. Es erstellt einen umfassenden Report zu Kriterien, um die Leistung, Zugänglichkeit, SEO und Best Practices einer Website zu bewerten.
Google Lighthouse misst den Gesamtzustand einer Website und liefert für die Bewertung der Kriterien eine Punktzahl von 1 bis 100. Je höher die Punktzahl, desto besser. Seiten mit einer Punktzahl unter 100 bringen meist ein Optimierungspotential mit. Die Leistungskriterien von Google Lighthouse sind:
- Leistung (Performance): Die Geschwindigkeit, mit der eine Seite Inhalte lädt und reagiert, einschließlich der Verzögerungen bei der Benutzerinteraktion.
- Barrierefreiheit (Accessibility): Die Benutzerfreundlichkeit und Zugänglichkeit der Seite für Menschen mit Behinderungen, einschließlich der Einhaltung von Standards für die Verwendung von Farben, Textgrößen, Tastaturnavigation und anderer Funktionen.
- Suchmaschinenoptimierung (SEO): Die Suchmaschinenfreundlichkeit der Seite, einschließlich der Einhaltung von Best Practices für die Verwendung von Metadaten, der Verwendung von eindeutigen Titeln und Beschreibungen und der Strukturierung von Inhalten, um von Suchmaschinen besser erkannt zu werden.
- Best Practices: Die Einhaltung von Best Practices für Webentwicklung, einschließlich der Verwendung von HTTPS, korrekter Bildgrößen, effizienter JavaScript- und CSS-Code usw.
Kernmetriken für Performance

Bei dem Page Speed Testing werden sechs Kernmetriken gemessen:
- First Contentful Paint (FCP): FCP misst die Zeit von der Anforderung der Website bis zum Laden des ersten Inhalts (z. B. Text, Bilder). Dies gibt an, wie schnell der erste Eindruck der Website ist.
- First Meaningful Paint (FMP): FMP gibt an, wann der Benutzer den ersten sinnvollen Inhalt der Website sieht, z. B. den Hauptinhalt oder die Navigationsleiste.
- Speed Index (SI): SI misst, wie schnell die Inhalte der Website angezeigt werden. Ein niedriger Wert bedeutet, dass die Website schneller geladen wird.
- First CPU Idle (FCI): FCI gibt an, wie lange der Haupt-Thread aktiv ist, bevor er auf Benutzereingaben reagieren kann. Es sollte innerhalb von fünf Sekunden erfolgen, um ein gutes Benutzererlebnis sicherzustellen.
- Time to Interactive (TTI): TTI gibt an, wann die Website vollständig interaktiv ist. Dies bedeutet, dass der Benutzer auf Links klicken oder Formulare ausfüllen kann, ohne dass die Website weiter geladen werden muss.
- Estimated Input Latency (EIL): EIL misst, wie lange es dauert, bis die Website auf Benutzereingaben reagiert. Wenn die Verzögerung mehr als 50 Millisekunden beträgt, kann dies vom Benutzer als langsam wahrgenommen werden.
Durch die Messung dieser Kernmetriken können Website-Ersteller und -Besitzer die Leistung ihrer Website überprüfen und gezielte Änderungen vornehmen, um die Ladegeschwindigkeit und das Benutzererlebnis zu verbessern. Es ist wichtig, regelmäßig Page Speed Tests durchzuführen, um sicherzustellen, dass die Website immer schnell und reibungslos funktioniert.
Lighthouse in Google Chrome analysieren

Falls sie Google Lighthouse unabhängig vom Website-Checker verwenden wollen, können sie es über die Entwickler-Tools von Google Chrome aufrufen. Hier sind die wesentlichen Schritte, um einen Lighthouse-Bericht mit Google Chrome zu erstellen:
- Öffnen Sie Google Chrome auf Ihrem Computer.
- Navigieren Sie zur Webseite, für die Sie den Lighthouse-Bericht erstellen möchten.
- Klicken Sie mit der rechten Maustaste auf eine beliebige Stelle der Seite und wählen Sie „Untersuchen“ aus dem Dropdown-Menü aus. Alternativ können Sie auch die Tastenkombination „Ctrl + Shift + I“ (Windows/Linux) oder „Cmd + Option + I“ (Mac) verwenden.
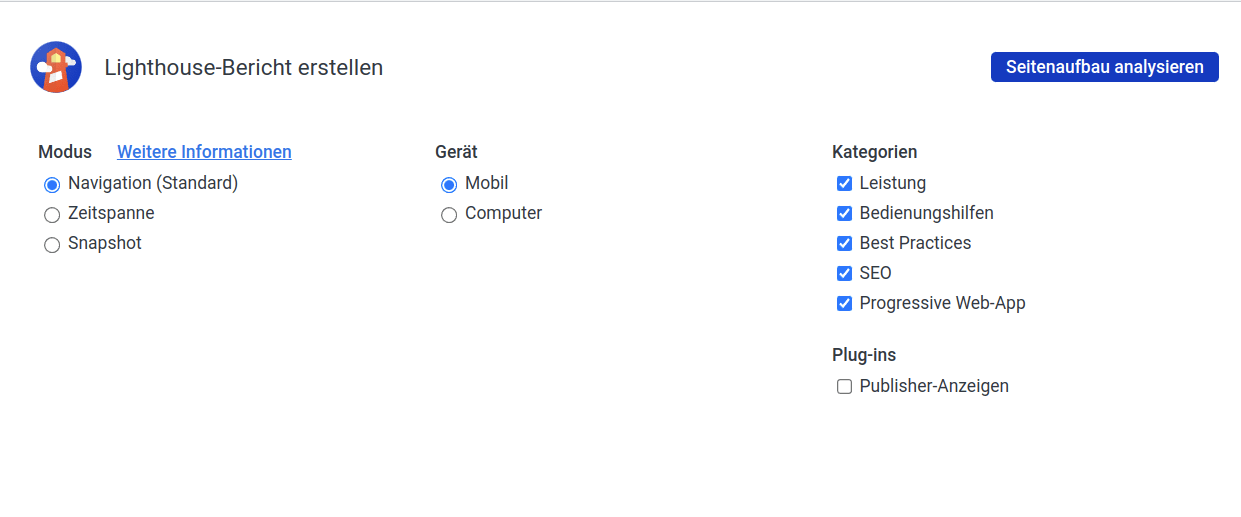
- Die Entwickler-Tools von Chrome öffnen sich am unteren oder rechten Rand des Browsers. Klicken Sie auf den Lighthouse-Tab oben in dem Entwickler-Tools-Fenster.
- Wählen Sie die gewünschten Optionen für den Bericht aus, einschließlich Kategorien wie „Leistung„, „Bedienungshilfen„, „SEO„, „Best Practices“ und „Progressive Web App„.
- Für die maßgebliche Performance-Analyse für Mobilgeräte sollten sie das Gerät auf Mobil stellen.
- Klicken Sie auf „Seitenaufbau analysieren„, um den Bericht zu starten. Lighthouse führt eine Analyse der Seite durch und zeigt einen Fortschrittsbalken an, während es die verschiedenen Tests durchführt.
- Sobald der Bericht fertig ist, wird eine Zusammenfassung der Ergebnisse angezeigt, einschließlich der Leistungskennzahlen und der Erfüllung von Best Practices. Klicken Sie auf jede Kategorie, um detaillierte Informationen und Empfehlungen für Verbesserungen zu erhalten.
- Sie können den Bericht auch als HTML-Datei oder JSON-Datei exportieren, indem Sie auf die entsprechenden Schaltflächen im Bericht klicken.
Mit diesen einfachen Schritten können Sie einen umfassenden Lighthouse-Bericht für jede Webseite erstellen, die Sie analysieren möchten.
Jeden mit digitaler Barrierefreiheit willkommen heißen

Stellen Sie sich einen sehbehinderten Benutzer vor, der eine Website besucht und aufgrund verschiedener Barrierefreiheitsprobleme Schwierigkeiten hat, sie zu verwenden. Durch die Verwendung des Quandes Website-Checkers können sie diese Probleme sofort erkennen und die erforderlichen Korrekturen vornehmen, um die Website benutzerfreundlicher und einfacher zu gestalten.
Der Performance-Bericht enthält einen Abschnitt zur Barrierefreiheit, der aus 35 verschiedenen Tests besteht. Diese Tests werden nach ihrer Wichtigkeit geordnet und es wird ein Durchschnittswert berechnet, der die Zugänglichkeit der Seite angibt. Beispielsweise stellt ein Farbkontrast-Test sicher, dass Benutzer mit eingeschränktem Farbsehen nicht benachteiligt werden.
Dieses Feedback ermöglicht es Webentwicklern dann, ihre Website entsprechend anzupassen, um sicherzustellen, dass eine Website so benutzerfreundlich und zugänglich wie möglich ist. Die Ergebnisse von Google Lighthouse helfen Website-Entwicklern, ihre Websites auf Accessibility zu bewerten und somit ihre Gesamtleistung zu verbessern.
Ihre Website kann damit alle Benutzer willkommenheißen. Sie fördern damit die digitale Zugänglichkeit, unabhängig von ihren physischen oder digitalen Fähigkeiten.
Emfehlung: Vierteljährliche Website-Audits

Eine regelmäßige Überprüfung der Website-Performance ist unerlässlich, um auch langfristig eine gute User Experience zu gewährleisten. Plugins, benutzerdefiniertes Javascript und Caching können einen erheblichen Einfluss auf die Leistung einer Website haben. Eine regelmäßige und fundierte Wartung mit Performance-Audits sollte idealerweise quartalsweise durchgeführt werden.
Für planmäßige Audits können Website-Betreiber unseren Quandes Website Checker nutzen. Unser Tool speichert alle vergangenen Leistungsprüfungen und erstellt einen Verlauf zu der Webseiten-Leistung, der leicht mit ihrem aktuellen Zustand verglichen werden kann. Auf diese Weise sind Administratoren in der Lage, Fehler systematisch zu erkennen, bevor sie zu größeren Problemen werden. Websitebesitzer können erneute Audits durchführen, nachdem sie die Leistung ihrer Website verbessert haben, und so die Auswirkungen ihrer Änderungen zu überprüfen.
Website-SEO bewerten

Es ist wichtig zu beurteilen, wie optimal eine Website in der Suchmaschinensichtbarkeit abschneidet. Der Website-Checker kann Feedback zu wesentlichen SEO-Funktionen geben. Der Quandes-Website Checker bewertet spezifische Audits, die sich auf Folgendes konzentrieren:
- Seitenstruktur: Der Test wertet die klare, strukturierte Hierarchie einer Website aus. Diese Anordnung kann das Verständnis der Website durch Suchmaschinen unterstützen.
- Meta-Tags: Der Test überprüft, ob Titel- und Beschreibungs-Tags korrekt formatiert sind. Diese Tags unterstützen das Suchmaschinenverständnis der Website und deren Anzeige der Suchergebnisse.
- Mobile Optimierung: Google bevorzugt mobilfreundliche Websites, daher wird der Benutzerfreundlichkeit auf mobilen Geräten Priorität eingeräumt. Der Website Checker misst dies.
- Sicherheit: Website-Sicherheit wirkt sich auf SEO aus. Lighthouse verifiziert die SSL-Verschlüsselung und sucht nach potenziellen Sicherheitsproblemen, die sich auf SEO auswirken könnten. Google Lighthouse bietet Einblicke, um SEO-Strategien zu verbessern und Suchmaschinen das Verständnis zu erleichtern.
8 Tipps: Performance-Verbesserung für WordPress

Hier sind einige Tipps zur Performance-Verbesserung von WordPress:
- Verwenden Sie ein schnelles WordPress-Theme: Wählen Sie ein Theme, das optimiert ist und eine schnelle Ladezeit hat.
- Reduzieren Sie die Anzahl der Plugins: Jedes Plugin verlangsamt Ihre Website, deshalb sollten Sie nur die notwendigen Plugins verwenden.
- Verwenden Sie ein Caching-Plugin: Ein Caching-Plugin speichert statische Inhalte Ihrer Website, damit sie schneller geladen werden können. Ein gutes Caching-Plugin ist zum Beispiel WP Optimize.
- Optimieren Sie Ihre Bilder: Verkleinern Sie Ihre Bilder und optimieren Sie sie für das Web, um die Ladezeit zu verkürzen.
- Verwenden Sie einen CDN-Dienst: Ein CDN (Content Delivery Network) verteilt die Daten Ihrer Website auf verschiedene Server und verkürzt so die Ladezeit.
- Verwenden Sie ein optimiertes Hosting: Wählen Sie einen Hosting-Anbieter, der auf die Anforderungen von WordPress optimiert ist und eine schnelle Ladezeit bietet.
- Verwenden Sie Gzip-Komprimierung: Gzip reduziert die Größe von HTML-, CSS- und JavaScript-Dateien und verkürzt so die Ladezeit.
- Aktualisieren Sie regelmäßig WordPress, Themes und Plugins: Regelmäßige Updates helfen dabei, die Sicherheit und Leistung Ihrer Website zu verbessern.
Durch die Implementierung dieser Tipps können Sie die Performance Ihrer WordPress-Website verbessern und sicherstellen, dass sie schnell und reibungslos läuft.
Verweise
- Pagespeed Test für Webseiten – ️ Website Speed Google Insights
- Google Lighthouse – Der Leuchtturm, der Deine Seite durchleuchtet
- black and blue analog speedometer (Bild-Quelle)
- pink and white box (Bild-Quelle)
- undefined (Bild-Quelle)
- SEO in simple tiles laid horizontally. (Bild-Quelle)
- white and blue printer paper (Bild-Quelle)
Ähnliche Beiträge:
Keine ähnlichen Artikel gefunden.

