Dr. Matthias Stephan · Zuletzt aktualisiert: 6. Februar 2023

Möchten Sie die Ladegeschwindigkeit Ihrer WordPress-Seite optimieren? Caching kann ein sehr effektiver Weg sein, um Ihre Website schneller laufen zu lassen, und das Caching-WordPress-Plugin WP-Optimize kann ein sehr wertvolles Werkzeug sein, um dieses Ziel zu erreichen. In diesem Leitfaden erfahren Sie alles, was Sie über die Einrichtung und Konfiguration des Caching-WordPress-Plugins für maximale Leistung wissen müssen.
Verbesserung der WordPress-Geschwindigkeit mit Hilfe eines Plugins
Google verwendet die Seitengeschwindigkeit als Ranking-Signal für Suchergebnisse seit 2010 für Desktop und 2018 für Mobilgeräte. Die Ladezeit der Seite spielt eine entscheidende Rolle für die Benutzererfahrung und beeinflusst möglicherweise den Umsatz. Eine Studie von Google zeigt, dass die Seitenladezeit und die Absprungrate umgekehrt proportional sind, längere Ladezeiten bedeuten also, dass mehr Besucher die Seite verlassen.
Um eine WordPress-Site für eine bessere Geschwindigkeit zu optimieren, beeinflussen verschiedene Faktoren den Prozess, wie z. B. langsame Konnektivität, Caching, Seitengröße, Render-Blocking-JS, Serverkonfiguration, Bildgröße und andere technische Elemente. Hier sind drei Schritte, um die Leistung der Website zu verbessern. Aktivieren Sie das Browser-Caching, um statische Informationen zu speichern und die Ladezeit der Seite zu reduzieren. Minimieren Sie HTML- und JavaScript-Dateien, reduzieren Sie Bildgrößen und mehr. Ein entsprechendes All-in-One-WordPress-Performance-Plugin kann viele dieser Arbeitsschritte abnehmen.
WP-Optimize

WP-Optimize ist ein All-in-One-WordPress-Performance-Plugin, das eine Vielzahl von Funktionen bietet, um Benutzern zu helfen, ihre WordPress-Datenbank zu bereinigen und zu optimieren und sicherzustellen, dass ihre Website so effizient wie möglich läuft. Dieses Plugin hilft Benutzern, ihre Seitenladegeschwindigkeiten zu reduzieren und Bandbreite zu sparen, zusätzlich zur Optimierung der Datenbank. Es kann auch verwendet werden, um alte, redundante und unnötige Daten aus der Datenbank zu löschen, wie Post-Revisionen, nicht genehmigte Kommentare, registrierte Benutzer und mehr.
Darüber hinaus verfügt WP-Optimize über eine Bildkomprimierungsfunktion, die hilft, auf ihrer WordPress-Website gespeicherte Bilder zu optimieren, um ihre Größe zu reduzieren und die Ladegeschwindigkeit erheblich zu verbessern. Dadurch werden auch die Serverressourcen weniger belastet, da die Dateien bereits komprimiert sind.
Außerdem unterstützt dieses Caching-Plugin auch verzögertes Laden, was dazu beiträgt, das Laden anderer Bilder, die weiter unten auf der Seite vorhanden sind, zu verzögern, bis sie in den Darstellungsbereich gelangen.WP-Optimize ist ein Muss für WordPress-Websites, da es zur Verbesserung von Geschwindigkeit und Leistung beiträgt.
HTML/CSS minimieren für schnellere Ladezeiten
Das Minimieren von HTML und CSS ist ein wichtiger Prozess, um die Dateigröße zu reduzieren und die Ladezeiten von Websites zu verbessern. Es beinhaltet das Entfernen unnötiger Leerzeichen, Zeilenumbrüche und Kommentare sowie die Verwendung von Komprimierungswerkzeugen. Darüber hinaus kann das Kombinieren von CSS-Dateien die Leistung auf HTTP 1.1-Servern erheblich verbessern. Die Verbesserung der Lesbarkeit des Codes durch Minimierung und Optimierung von Google Fonts trägt ebenfalls zu einem schnelleren Laden von Seiten und einer besseren Benutzererfahrung bei.
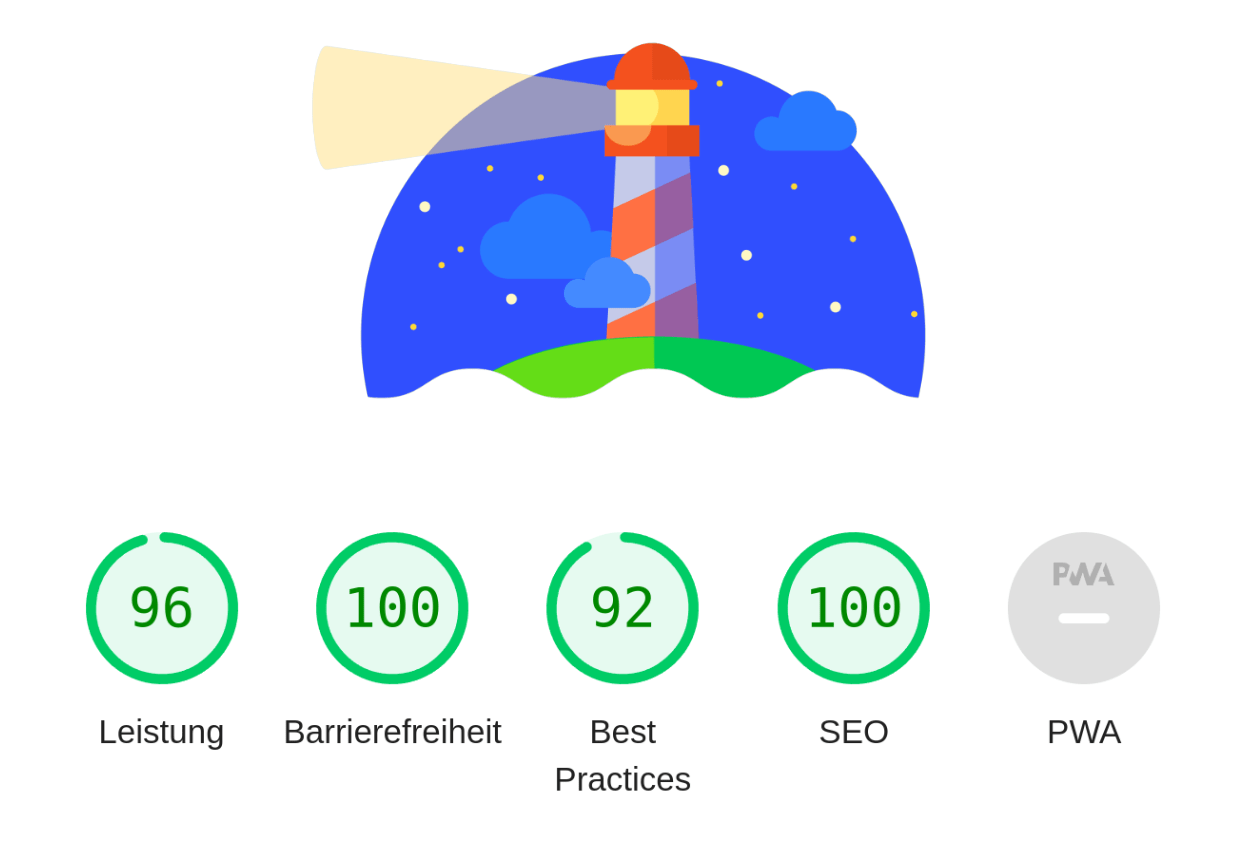
Performance Tests mit Google Lighthouse

Google Lighthouse ist ein Performance-Analyse-Tool, das Geschwindigkeit, Anzeige und Optimierungspotential von Web-Apps und Websites bewertet. Es bietet eine umfassende Bewertung basierend auf Kriterien wie Leistung, Zugänglichkeit, Best Practices und SEO. Das Tool verfügt über 6 Unterkategorien, die Aspekte wie First Contentful Paint, Speed Index, Time To Interactive und Estimated Input Latency bewerten. Es gibt Empfehlungen zur Verbesserung der Leistung, wie z. B. Bildkomprimierung und Caching, und liefert eine Punktzahl zwischen 0-100, um zu zeigen, wie gut Websites den SEO- und Barrierefreiheitsanforderungen entsprechen.
Google Lighthouse erfordert einen Chrome-Browser, um über DevTools, das Chrome-Plug-in oder die Befehlszeile zugänglich zu sein. Es kann auch als Knotenmodul heruntergeladen werden, um über Build-Tools darauf zuzugreifen. Die aktuellste Version ist über das Chrome-Plug-in verfügbar. Da es einfach zu bedienen ist und keine technischen Kenntnisse erforderlich sind, wird es häufig von Entwicklern verwendet, um ihre Websites zu bewerten und notwendige Anpassungen für eine bessere Erfahrung für die Benutzer vorzunehmen.
Der Prozess der Leistungsprüfung durch Lighthouse erfordert mehrere Iterationen:
- Nach der Durchführung eines Lighthouse-Tests ist es wichtig, die Ergebnisse auszuwerten, um festzustellen, wie die Website aktuell abscheidet. Dies dient dann als Benchmark für die folgenden Tests.
- Je nach Bewertung der Ergebnisse müssen weitere Anpassungen an den Einstellungen des Plugins und ggf. in WordPress selbst vorgenommen werden.
- Eine Änderung der Einstellungen erfordert wiederum ein erneutes Testen der Website.
- Dieser Vorgang muss wiederholt werden, bis ein zufriedenstellendes Ergebnis erzielt wird.
Jeder Schritt auf dem Weg sollte sorgfältig untersucht werden, da selbst die kleinsten Änderungen das Endergebnis beeinflussen können.
Schritt für Schritt-Anleitung mit WP-Optimize
1. WordPress mit WP-Optimize optimieren

So führen sie die Datenbank-Optimierung durch:
- Um mit der Optimierung zu beginnen, laden Sie zunächst das WP-Optimize-Plugin herunter und schalten Sie es auf Ihrer WordPress-Installation ein.
- Navigieren Sie nach der Aktivierung zu WP-Optimize -> Datenbank, um die Standard-Optionen des Plugins zu finden. Wie bei allen Optimierungsprozessen wird empfohlen, die Datenbank immer zu sichern, bevor die Optimierungsoption ausgeführt wird.
- Nachdem die Sicherung durchgeführt wurde, klicken Sie auf das Steuerelement „Alle ausgewählten Optimierungen ausführen“.
- Das Plugin soll nun das Entfernen redundanter Datensätze aus der Datenbank veranlassen, was zu einer reduzierten Datenbankgröße und einer schnelleren Antwortzeit des Servers führt.

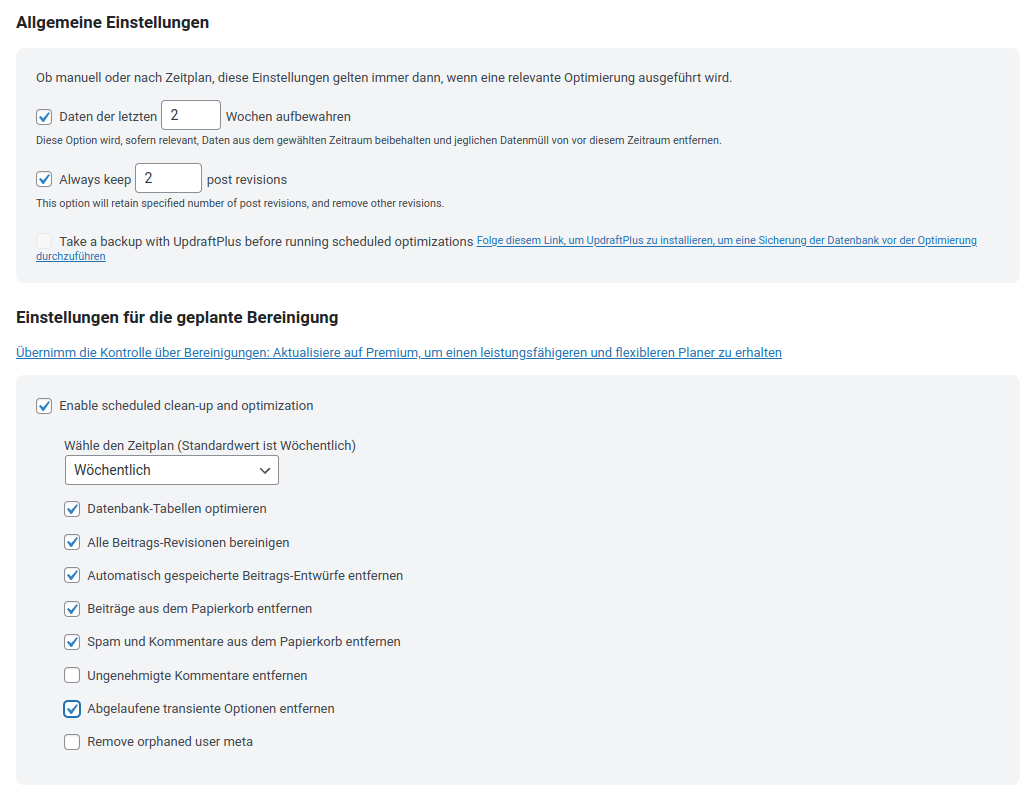
Sie können unter Einstellungen eine automatische Bereinigung der Datenbank durchführen:
- Selektieren Aie „Daten der letzten 2 Wochen aufbewahren„.
- Optional können Sie die „letzten zwei Beitrags-Revisionen beibehalten„.
- Aktivieren Sie den „Zeitplan für Clean-Up und Optimierung„.
- Bestätigen Sie die Auswahl mit „Einstellungen speichern„
2. Bilder unter Beibehaltung der Qualität komprimieren

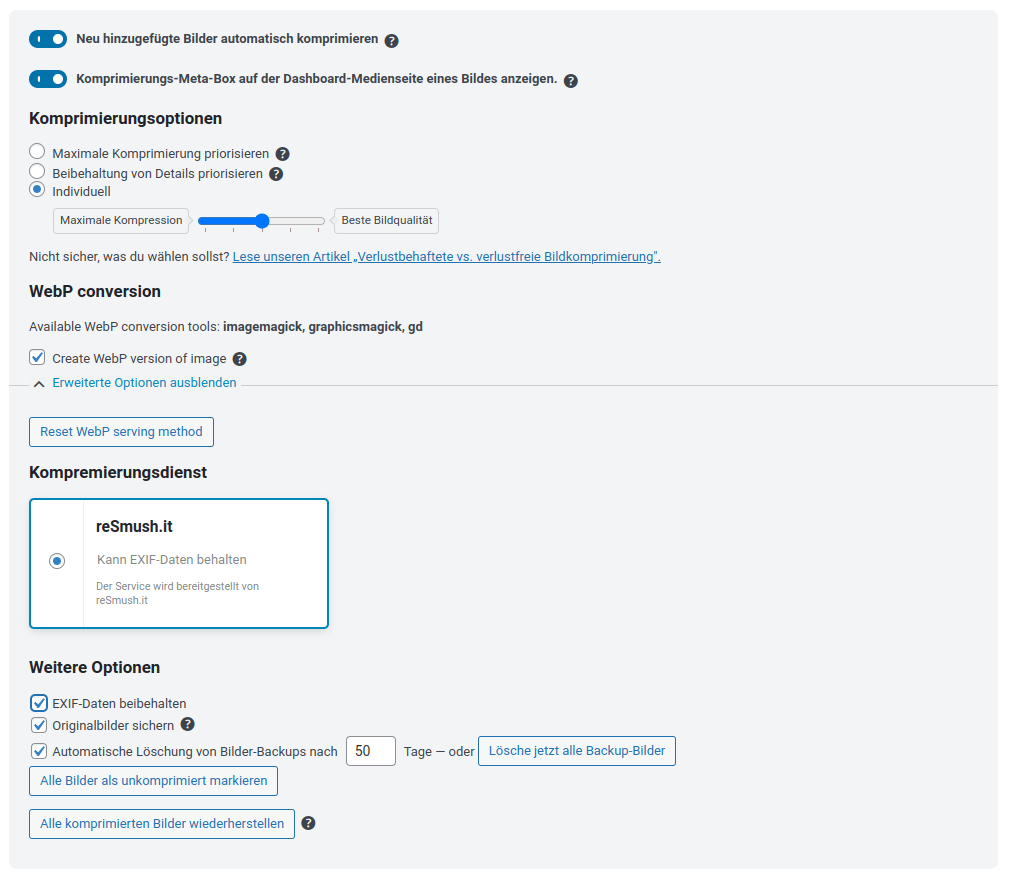
Fahren Sie mit WP-Optimize->Bilder fort:
- Aktivieren Sie die Option „Neu hinzugefügte Bilder automatisch komprimieren“, um sicherzustellen, dass jedes neu hinzugefügte Bild komprimiert wird.
- Im Komprimierungsabschnitt gibt es drei Optionen, um die gewünschte Komprimierung auszuwählen. Wählen sie die Option – „Beibehaltung von Details priorisieren“.
- So wird Platz gespart und die zu übertragenden Daten reduziert, ohne die Bildqualität maßgeblich zu beeinträchtigen.
- Unten auf der Seite sehen Sie die Bilder der Webseite, die noch komprimiert werden müssen. Wenn Sie ihre Größe verringern, verbesesrn Sie die Ladezeit der bereits bestehenden Webseiten.
- Wählen Sie alle Bilder aus und klicken Sie auf die Schaltfläche „Komprimieren der ausgewählten Bilder„, um sie zu komprimieren.
- Das Plugin WP-Optimize beginnt mit der Optimierung Ihrer Bilder mithilfe des externen Diensts reSmush.it. Sie haben die Möglichkeit, den Dienst im Dropdown-Menü „Erweiterte Optionen anzeigen“ zu konfigurieren.
3. Caching in WP-Optimize konfigurieren

Fahren Sie mit der Konfiguration des Cachings in WP-Optimize fort:
- Navigieren Sie zunächst zum Abschnitt „Cache“ von WP-Optimize.
- Schalten Sie auf der Registerkarte „Seiten-Cache“ den Schalter „Seiten-Caching aktivieren“ auf die Position „Ein„.
- Wählen Sie zusätzlich „Generiere separate Dateien für Mobilgeräte„, wenn Ihre Website ein spezielles Design für die Verwendung auf Mobilgeräten verwendet.
- Denken Sie daran, diese Einstellungen zu speichern.

Im Vorladen-Tab kann WP-Optimize verwendet werden, um automatisch einen Cache von Seiten zu generieren, sobald die Webseite besucht wird. Auf diese Weise wird der Cache-Inhalt bereitgestellt, wenn er von einem Besucher benötigt wird. Darüber hinaus können Sie optional die Cache-Generierung planen, indem Sie „Geplantes Cache-Vorladen aktvieren“ auswählen.

Es ist wichtig, Dateien zu komprimieren und statisches Datei-Caching zu verwenden, bevor der Cache aktiviert wird. Wenn Gzip aktiviert ist, wird der angeforderte Inhalt vor der Übertragung komprimiert, wodurch kleinere Dateigrößen und somit ein schnelleres Laden ermöglicht werden. Aktivieren Sie deshalb die Einstellung in der Option „Gzip-Komprimierung“.

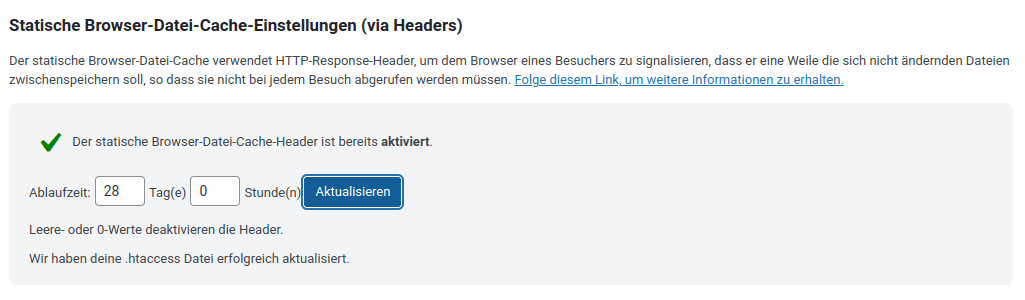
Stellen Sie sicher, dass im Browser eines Besuchers die Caching-Einstellungen für statische Dateien aktiviert sind, auf die über die Registerkarte „Statische Datei-Header“ zugegriffen werden kann. Dies weist den Browser an, Inhalte, deren Dauer sich nicht ändert, zwischenzuspeichern, wodurch die Notwendigkeit entfällt, sie bei jedem Besuch abzurufen.
4. Schnellere Ladezeiten durch Minimierung

Unsere Agenda endet mit der von WP-Optimize angebotenen Skript- und Dateiminimierung. Dieser Arbeitschritt hilft, JavaScript- und CSS-Dateien zu kombinieren und HTML-Code zu minimieren, was zu weniger Anfragen beim Laden einer Seite und folglich zu einer schnelleren Ladezeit führt.
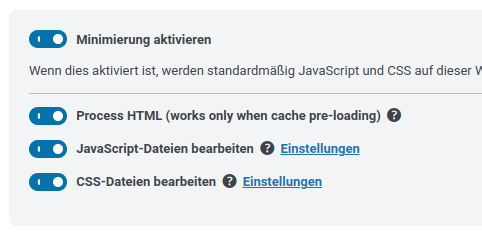
Leerzeichen und Kommentare werden entfernt, wobei insbesondere größere Dateien eine deutlichere Verbesserung der Ladezeit erfahren. Außerdem kommt das verzögerte Laden von Google Fonts und Font Awesome der Geschwindigkeit zugute, dass Webseiten ihre Inhalte früher anzeigen. Zum aktivieren der Einstellung müssen Sie einfach unter „Minimieren“ den Schalter „Minimierung aktivieren“ betätigen.
Die Grundeinstellungen liefern bereits gute Ergebnisse. Andere Optionen in dem Reiter „Einstellungen“ wie „Minimierung für angemeldete Benutzer deaktivieren“, „Meta-Informationen vom Seiten-Header entfernen“ und „Standard-WordPress- und TinyMCE-Symbole entfernen“ können ebenfalls für kleinere Leistungssteigerungen sorgen.
5. Überprüfen Sie die Webseiten-Leistung und Funktionen

Sobald alle Konfigurationsoptionen mit WP-Optimize ausgewählt sind, besteht der nächste Schritt darin, einen aktualisierten Blick auf den Performance-Score der Website mit Google Lighthouse zu werfen. Die neu erhaltene Punktzahl sollte deutlich besser sein als vor den nachfolgenden Optimierungsbemühungen. Es ist wichtig zu bedenken, dass das Ziel darin besteht, eine nahezu perfekte Leistung von 90 oder höher im mobilen Bericht zu erreichen.
Besonders wichtig ist abschließend durch stichprobenhafte Aufrufe einiger Unterseiten der Webseite zu überprüfen, ob die durchgeführten Performance-Einstellungen die Funktion der Webseite nicht beeinträchtigen. Bei einer falschen Konfiguration kann es durchaus passieren, dass die Bilder nicht mehr korrekt geladen werden, oder Javascript-basierte Funktionen nicht mehr korrekt ausgeführt werden. Dies gilt es durch kontinuierliches Testen zu vermeiden.
Tipp: Einrichtung einer Testumgebung

Das Erstellen einer separaten WordPress-Instanz für die Testumgebung ist entscheidend, um sicherzustellen, dass die Leistung und Änderungen der Website ordnungsgemäß getestet werden, ohne die Stabilität der Live-Website zu gefährden. Durch die Verwendung des All-in-One WP-Migrations-Plugins kann die Einrichtung der Testumgebung einfach bewerkstelligt werden.
Dieses Plugin erstellt ein virtuelles Duplikat der ursprünglichen Website und kopiert alle Daten, Inhalte und Funktionen. Diese umfassende Kopie der Website ermöglicht es, Anpassungen oder Optimierungen in der Testumgebung vorzunehmen, ohne dass dies Auswirkungen auf die Live-Site hat.
Die All-in-One WP-Migration bietet nicht nur ein sicheres Testgelände für Website-Änderungen und Leistungsoptimierung, sondern kann auch für Backups verwendet werden. Dieses Plugin kann schnell ein vollständiges Backup der Website erstellen, das im Notfall einsatzbereit ist. Dank dieses Plugins kann der Entwicklungsprozess sicher in der Testumgebung stattfinden und Backups sind im Falle unerwarteter Fehler oder Probleme sofort verfügbar.

