Dr. Matthias Stephan · Zuletzt aktualisiert: 30. März 2023

JSON-LD ermöglicht es, semantische Informationen auf Webseiten einzubetten, die von Suchmaschinen wie Google oder Bing ausgelesen werden können. Diese Daten können verwendet werden, um das Verständnis von Inhalten auf Webseiten zu verbessern und Rich Snippets in den Suchergebnissen zu erzeugen. Dies sind zusätzliche Informationen, die in den Suchergebnissen angezeigt werden, um den Nutzern mehr Kontext zu geben und sie dazu zu ermutigen, auf einen Link zu klicken. Diese Snippets können beispielsweise Bewertungen, Preise, Produktinformationen oder Veranstaltungstermine enthalten.
Indem Sie JSON-LD auf Ihrer Website verwenden, können Sie die Wahrscheinlichkeit erhöhen, dass Ihre Website in den Suchergebnissen angezeigt wird und dass sie prominent angezeigt wird, indem Sie Rich Snippets hervorheben. Dadurch können Sie mehr Traffic auf Ihre Website lenken und Ihre Online-Sichtbarkeit verbessern.
Was ist JSON?
JSON steht für JavaScript Object Notation und ist ein leichtgewichtiges, textbasiertes Datenformat, das für den Datenaustausch zwischen verschiedenen Systemen und Anwendungen verwendet wird. Es basiert auf JavaScript und kann von vielen Programmiersprachen, einschließlich JavaScript, leicht verarbeitet werden.
JSON ist einfach zu lesen und zu schreiben, was es zu einem beliebten Format für den Austausch von Daten im Web gemacht hat. Es besteht aus einer Reihe von Schlüssel-Wert-Paaren, die in geschweiften Klammern eingeschlossen sind. Die Schlüssel werden als Strings geschrieben und die Werte können Strings, Zahlen, Booleans, Arrays oder andere JSON-Objekte sein.
Hier ist ein Beispiel für JSON:
{
"name": "John",
"age": 30,
"city": "New York",
"hobbies": ["reading", "hiking", "traveling"],
"isMarried": false
}
In diesem Beispiel gibt es fünf Schlüssel-Wert-Paare, die den Namen, das Alter, die Stadt, die Hobbies und den Familienstand einer Person beschreiben. Der „hobbies“-Wert ist ein Array, der mehrere Strings enthält.
JSON wird häufig für den Austausch von Daten zwischen Servern und Webanwendungen verwendet. Es ist ein flexibles und effektives Format für die Übertragung von Daten im Web und wird in vielen APIs verwendet.
Was ist Linked Data (LD)?
Linked Data (LD) ist eine Möglichkeit, zusammengehörige Daten zu verbinden und Kontext für digitale Informationen bereitzustellen. Durch die Verwendung von JSON oder JavaScript Object Notation können Webentwickler Webseiten mit Schlüssel-Wert-Paaren erstellen, die ein einfaches Auffinden und Abrufen von Daten ermöglichen. Dies kann jedoch zu Mehrdeutigkeitsproblemen führen, da sich dieselben Elemente auf unterschiedliche Dinge beziehen können.
Um dieses Problem zu lösen, können Webentwickler das JSON-LD-Protokoll verwenden, um Kontext zur vorhandenen JSON-Notation hinzuzufügen. Dies geschieht durch Schlüsselwörter, denen ein @-Zeichen vorangestellt ist, wie z. B. @context und @type. Das Schlüsselwort @context gibt an, welches Schema oder Vokabular verwendet wird, um die Daten zu beschreiben, während das Schlüsselwort @type den Datentyp definiert.
Ein Beispiel hierfür ist das Schema.org-Projekt, das eine Datenbank mit standardisierten Schemas für Webentwickler bereitstellt. Durch die Erstellung semantischer Textauszeichnungen für Elemente wie Namen können Maschinen deren Zweck und Bedeutung verstehen.
Hier ist ein einfaches Beispiel für JSON-LD:
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "Product",
"name": "Example Product",
"image": "https://example.com/product-image.jpg",
"description": "This is an example product.",
"brand": {
"@type": "Brand",
"name": "Example Brand"
},
"offers": {
"@type": "Offer",
"priceCurrency": "USD",
"price": "99.99",
"availability": "https://schema.org/InStock"
}
}
</script>
Dieses Beispiel enthält strukturierte Daten für ein Produkt, einschließlich des Produktnamens, einer Produktbeschreibung, des Markennamens, eines Produktbildes und eines Angebotspreises. Das @context-Feld gibt den Kontext an, in dem das JSON-LD-Objekt interpretiert werden soll, in diesem Fall das Schema.org-Schema. Das @type-Feld gibt den Typ des Objekts an, in diesem Fall ein Produkt.
Durch das Einbetten von strukturierten Daten in JSON-LD-Format auf einer Website kann Google und anderen Suchmaschinen geholfen werden, die Informationen auf der Seite besser zu verstehen und zu indizieren. Dadurch kann die Sichtbarkeit in den Suchergebnissen erhöht werden und Rich Snippets können generiert werden, um den Nutzern mehr Informationen zu geben.
Vorteile von JSON-LD
JSON-LD ähnelt anderen dafür verwendeten Formaten wie Microdata und RDFa, hat aber einen großen Vorteil: Die Metadaten müssen nicht direkt in den HTML-Code eingebettet werden und können separat implementiert werden. Die Annotation wird über ein Script-Tag hinzugefügt:
<script type="application/ld+json">
Im Gegensatz zu anderen Formaten bietet diese strikte Trennung von HTML und semantischer Annotation eine verbesserte Lesbarkeit des Quelltextes und unterstützt dynamische Datenstrukturen, wodurch es sich besonders für dynamische Webinhalte eignet. Dies setzt sich im Internet immer mehr durch.
JSON-LD-Markup testen

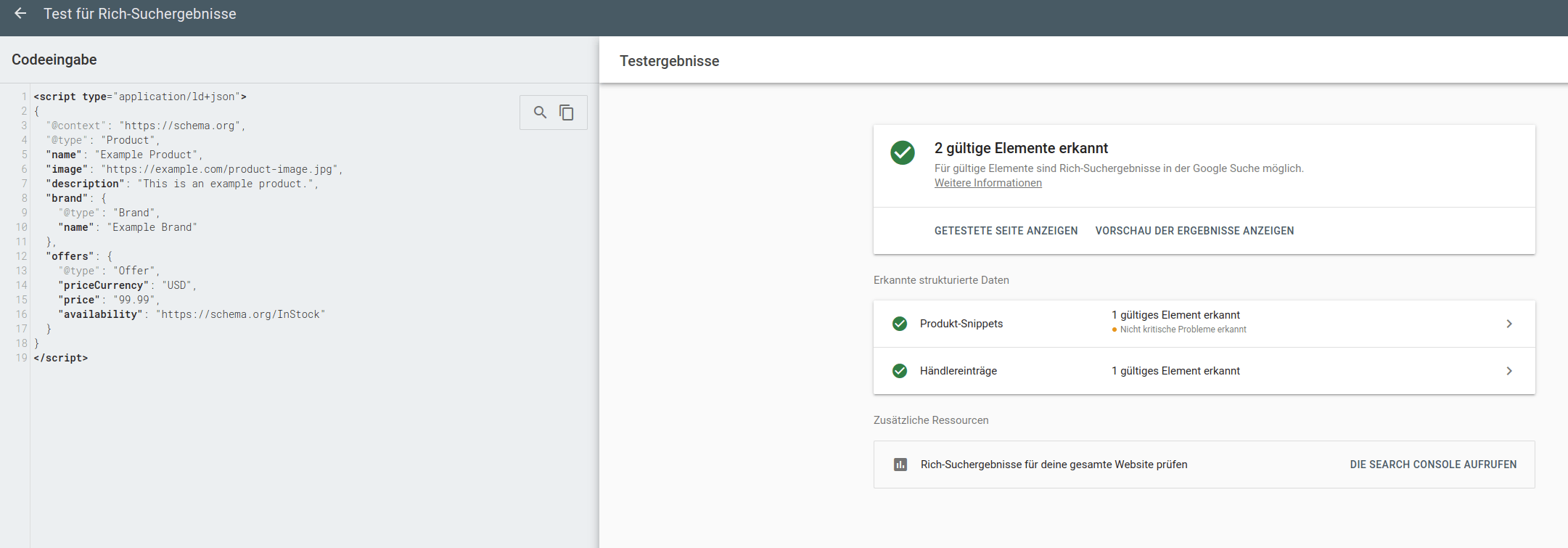
Die Validierung von JSON-LD-Markup-Code ist eine Notwendigkeit, um sicherzustellen, dass er korrekt strukturiert und fehlerfrei ist. Über das von Google bereitgestellte Structured Data Testing Tool können Website-Betreiber ihren JSON-LD-Code auf Fehler und Vollständigkeit testen.
Website-Betreiber können ihren JSON-LD-Code kopieren und in das dafür vorgesehene Feld einfügen oder die URL der Seite eingeben, die sie testen möchten. Danach können sie auf die Schaltfläche „Test ausführen“ klicken, um die Validierung einzuleiten.
Wenn die Validierung abgeschlossen ist, können Benutzer auf eine tabellarische Übersicht der gelesenen Daten zugreifen, mit Informationen und Warnungen bei Syntaxfehlern oder fehlenden Daten. Dies kann verwendet werden, um Probleme wie fehlende Kommas oder Klammern zu erkennen. Das Structured Data Testing Tool verfügt außerdem über einen Vorschaumodus, der einen Eindruck davon bietet, wie ein erweitertes Suchergebnis basierend auf dem getesteten JSON-LD-Markup aussehen könnte.
Importieren von JSON-LD mit Rank Math Pro

Das WordPress Plugin Rank Math PRO ermöglicht es, Schema-Markup einfach zu konfigurieren, indem es ihnen erlaubt, das JSON-LD-Format zu importieren. Dazu muss zunächst sichergestellt werden, dass das Rank Math PRO-Plugin installiert und aktiviert und das Schema-Modul aktiviert ist.
Danach sind die Schritte zum Importieren von JSON-LD mit Rank Math einfach:
- Öffnen Sie dann Rank Math in der Gutenberg-Seitenleiste, indem Sie auf das Rank Math SEO-Symbol für die Seite klicken. Oder Sie können auch auf die drei vertikalen Punkte in der oberen rechten Ecke der Bearbeitungsseite klicken und Rank Math im Plugin-Bereich auswählen.
- In der Schema-Registerkarte von Rank Math’s Meta-Box auf Rank Math klicken.
- In der Schema-Generator Registerkarte auf den Import-Tab klicken.
- Im Import-Tab die JSON-LD/Custom Code-Option aus der Dropdown-Liste auswählen.
- Den JSON-LD/Custom Code in das entsprechende Feld eingeben und auf „Prozess-Code“ klicken.
- Nachdem Sie auf „Prozess-Code“ geklickt haben, wird das Schema innerhalb von Sekunden importiert.
Nun können Sie das importierte Schema auf Ihrer Website verwenden und Änderungen nach Ihren Vorlieben vornehmen.

